A new report from Netlify reveals that developers are increasingly adopting composable web architecture as they move away from monolithic models. The State of Web Development 2023, based on a survey of over 6,400 developers worldwide, highlights the key trends shaping the future of web development. Composable architecture, which involves decoupling the front end and back end of the tech stack, is now the preferred alternative to monolithic models. The report also explores the intersection of artificial intelligence (AI) and composable web architecture, with 80% of developers using AI to automate tasks and improve productivity. However, the challenges of integrating AI, such as the risk of erroneous outcomes and security issues, are also addressed. Overall, the report provides insights into the benefits and challenges of composable architecture, and offers recommendations for implementing it effectively.

This image is property of www.itprotoday.com.
State of Web Development Report Details Composable Architecture Benefits
A new report from Netlify has found that developers are rapidly adopting composable web architecture as they move away from monolithic models. The State of Web Development 2023 report, based on a survey of over 6,400 developers globally, provides key insights into the trends shaping the future of web development.
Developers’ Adoption of Composable Web Architecture
Composable architecture has emerged as the preferred alternative to monolithic models in web development. This approach involves decoupling the front end and back end of the tech stack, allowing for more flexibility and scalability. Developers are increasingly recognizing the benefits of composable architecture and embracing it as their go-to solution.
Some of the notable benefits of composable architecture include:
-
Modularity and Reusability: Composable architecture enables developers to break down complex applications into smaller, reusable components. This modular approach promotes code reusability, reducing development time and effort.
-
Scalability and Flexibility: With composable architecture, developers can easily scale their applications by adding or removing components as needed. This flexibility allows for better resource utilization and improved performance.
-
Collaboration and Efficiency: Composable architecture facilitates collaboration among developers, as different teams can work on different components simultaneously. This distributed development approach increases productivity and improves overall efficiency.
Next.js and Astro have emerged as the top web development frameworks, according to the report. These frameworks provide developers with the necessary tools and resources to implement composable architecture effectively.
The Intersection of AI and Composable Web Architecture
The integration of artificial intelligence (AI) into web development workflows has opened up new possibilities for developers. Composable architecture, with its modular approach, offers a conducive environment for leveraging AI technologies. However, this integration also presents certain challenges and risks.
Integrating AI into workflows offers several advantages, such as automating manual tasks and improving productivity and knowledge sharing. However, developers express concerns about the potential risks associated with AI implementation. These risks include erroneous outcomes, security issues, and confidential data leaks.
To mitigate these risks, developers are advised to follow best practices, such as implementing a retrieval-augmented generation (RAG) approach to limit misinformation. Additionally, creating responsibility models can help address the ethical and legal implications of AI adoption. Composable architecture plays a crucial role in safely implementing AI by enabling the replacement of problematic components as needed.

This image is property of www.itprotoday.com.
Tangible Benefits of Composable Architecture
Composable architecture brings tangible benefits to businesses that adopt it. The State of Web Development report highlights the following benefits experienced by developers:
-
Cost Savings: Composable architecture allows for efficient resource allocation, resulting in cost savings for businesses. The modular nature of composable architecture enables companies to scale their applications without incurring additional expenses.
-
Faster Time-to-Market: By leveraging composable architecture, developers can create and deploy applications more quickly. The modular approach reduces development time, accelerating time-to-market and enabling businesses to stay competitive in a rapidly evolving digital landscape.
-
Website Performance Gains: Composable architecture optimizes website performance by eliminating unnecessary dependencies and improving resource allocation. This leads to faster loading times, improved user experience, and increased customer satisfaction.
-
Greater Ability to Customize Customer Experiences: Composable architecture allows for greater flexibility in customizing customer experiences. Developers can easily implement personalized features and functionalities, enhancing customer engagement and loyalty.

This image is property of www.itprotoday.com.
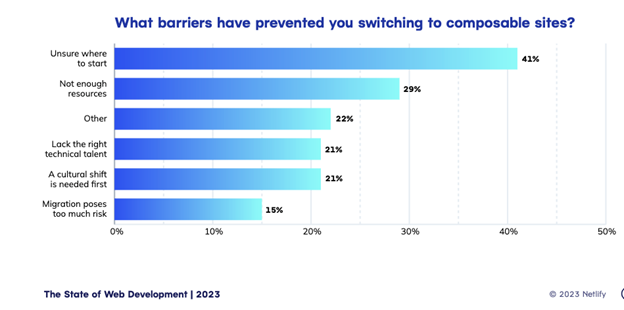
Transitioning to Composable Architecture
While the benefits of composable architecture are clear, transitioning to this new approach requires careful planning and execution. The report emphasizes the importance of a clear transition path to ensure successful adoption.
It is crucial to note that replatforming projects often have a high failure rate and may deliver results too late in the future for today’s competitive environment. Therefore, businesses should adopt an evolutionary approach that builds upon existing content and data sources, enabling them to deliver results quickly.
The report suggests that more companies will inevitably adopt composable architecture as a critical part of their ability to achieve goals and stay competitive. The question will not be whether to go composable but rather how to implement it effectively.

This image is property of www.itprotoday.com.
Conclusion
The State of Web Development report highlights the widespread adoption of composable web architecture among developers. This approach offers numerous benefits, including modularity, scalability, and flexibility. By embracing composable architecture and integrating AI technologies, businesses can realize tangible cost savings, faster time-to-market, improved website performance, and enhanced customer experiences.
However, the successful transition to composable architecture requires careful planning, a clear transition path, and an evolutionary approach. With the right strategies in place, businesses can harness the power of composable architecture and stay at the forefront of web development innovation.
